Integração Algolia para produtos
Como integrar produtos com Algolia
Para integrar os produtos da sua loja com o Algolia, você precisa criar um Index para produtos no Algolia e depois alterar o front-end da vitrine. Para isso:
- Acesse sua conta Algolia;
- Clique no ícone Search no menu esquerdo;
- Clique Creat Index;
- Preencha o campo com
products; - Clique em Creat.

Criação do index product
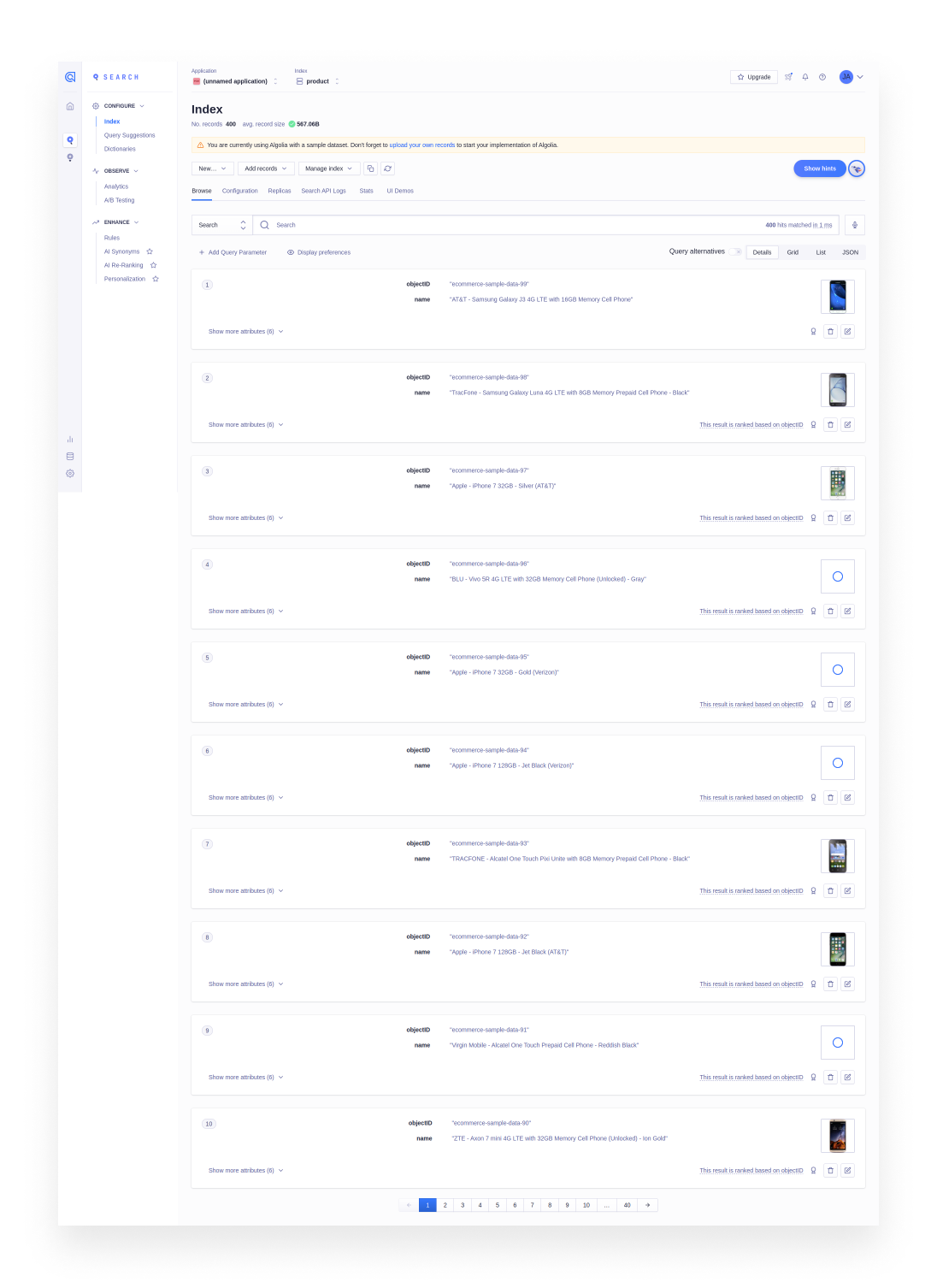
Atualize a página e confira se os produtos foram sincronizados com o Algolia. Os produtos da loja aparecerão na lista do index como na figura abaixo.

Lista de produtos indexados no Algolia
Caso os produtos não estejam disponíveis, você precisa forçar a sincronização entre Vnda e Algolia. Para isso, atualize alguma informação do catálogo de produtos: altere nome, preço ou a descrição de algum produto da loja. Depois de alterar, acesse o Algolia novamente e confira se o Index possui os produtos da vitrine. Se a sincronização ainda não estiver concluída, entre em contato pelo atendimento [email protected].
Para saber mais sobre o gerenciamento de Index no Algolia, confira Creating a new index.
Com os produtos sincronizados no Algolia o próximo passo é alterar o front-end da vitrine a busca dos produtos:
- Acesse pasta do projeto no seu editor de código;
- Acesse o diretório assets > javascripts > store.js.
- Inclua o código abaixo no arquivo
store.js:
var willSearch = true;
var currentTimeout;
const search = instantsearch({
indexName: 'products',
searchClient,
searchParameters: {
filters: 'type: event'
},
searchFunction: function(helper) {
if (helper.state.query === '') { return }
clearTimeout(currentTimeout);
currentTimeout = setTimeout(() => {
willSearch = true;
helper.search();
}, 1500);
if (willSearch) {
willSearch = false;
helper.search();
}
}
});
search.addWidgets([
configure({
hitsPerPage: window.innerWidth > 767 ? 4 : 2,
filters: 'active = 1'
}),
searchBox({
container: document.querySelector("#algolia-search"),
placeholder: "Buscar por...",
showReset: false,
showSubmit: false,
}),
hits({
container: document.querySelector("#hits"),
templates: {
item(hit) {
let sobConsulta = false;
hit.tags.forEach((e) => {
if (e.name == "sob-consulta") {
sobConsulta = true;
}
});
let img = hit.image_url
? hit.image_url
: "http://placehold.it/500x500";
let price = "";
if (hit.price && hit.sale_price) {
let discountPix = hit.price * pixPercentDiscount;
if (hit.price != hit.sale_price) {
price =
"<del>" +
store.formatMoney(hit.price - discountPix) +
"</del>";
}
price +=
"<ins>" +
store.formatMoney(hit.sale_price - discountPix) +
"</ins><span> à vista</span>";
}
let maxParcelsWithoutInterestText = "";
let maxParcelsText = "";
if (hit.instalments) {
var maxParcels = hit.instalments;
maxParcelsText = `ou ${maxParcels.length}x de ${store.formatMoney(
maxParcels[maxParcels.length - 1].price
)}`;
var maxParcelsWithoutInterest = hit.instalments.filter(
(el) => el.interest === false
);
maxParcelsWithoutInterestText = `${
maxParcelsWithoutInterest.length
}x de ${store.formatMoney(
maxParcelsWithoutInterest[maxParcelsWithoutInterest.length - 1]
.price
)} sem juros`;
}
let name = hit.name;
if (!hit.name) {
name = "";
}
return `
<div class="product-block">
<a href="${hit.url}" class="link">
<div class="images">
<figure>
<img src="${img}" />
</figure>
</div>
<div class="text">
<p class="title">${name}</p>
<div class="wrapper-price ${sobConsulta ? "-hidden" : ""}">
<p class="price">${price}</p>
<div class="parcels">
<p class="without-interest">${maxParcelsWithoutInterestText}</p>
</div>
</div>
<div class="wrapper-price ${sobConsulta ? "" : "-hidden"}">
<p>Sob consulta</p>
</div>
</div>
</a>
</div>
`;
},
},
}),
pagination({
container: document.querySelector("#hits-pagination"),
showFirst: false,
showPrevious: false,
showNext: false,
showLast: false,
}),
]);
search.start();
Adicione no arquivo search.liquid o código a seguir:
<div id="algolia-search" class="container">
<svg class="icon"><use xlink:href="#icon-search"/></svg>
<button type="button" class="close" data-action="toggle-search">
<svg class="icon"><use xlink:href="#icon-close"/></svg>
</button>
</div>Caso deseje customizar a barra de busca, estilize o formulário algolia-search.
Os produtos da loja estão integrados na busca do Algolia.
Updated 4 months ago