Integração com Stamped
Como integrar a loja com o Stamped
O Stamped é uma ferramenta de avaliação de usuários que pode ser anexada na sua loja virtual. Para utilizar o Stamped na sua loja, você precisa:
- Integrar as plataformas: para permitir a troca de informações entre Vnda e Stamped.
- Configurar Google Tag Manager: para inserir o script de integração na loja.
- Alterar o front-en da loja: para que a vitrine suporte a integração.
Depois da integração concluída, o Stamped efetuará disparo de e-mails para os clientes quando os pedidos forem confirmados. Quando os clientes avaliam os produtos, a avaliação fica disponível na página do produto.
Pré requisitos
- A loja precisa de uma conta no Stamped.
- A loja deve escolher um layout para o formulário de avaliação no Stamped. O layout depende do pacote adquirido com o Stamped.
- A loja precisa do acesso da sua conta do Google Tag Manager. Se você ainda não possui as credenciais de acesso, entre em contato com o [email protected].
Integração entre plataformas
Para integrar Vnda e Stamped e permitir a comunicação entre as plataformas:
- Acesse a sua conta no Stamped;
- Acesse o painel de controle de APIs Keys do Stamped e mantenha a página aberta em segundo plano. Utilizaremos o
API Key Public,API Key PrivateeStore Hashnos próximos passos. - Acesse o Admin Vnda;
- Clique no ícone ⚙ de Configuraçõesno canto inferior esquerdo;
- Clique em Stamped IO na seção Mensagens e avisos;
- Preencha os campos:
- Store Hash: preencha com o
Store Hashobtido no passo 2; - Username: preencha com o
API Key Publicobtido no passo 2; - Password: preencha com o
API Key Privateobtido no passo 2;
- Store Hash: preencha com o
- Clique em Enviar.
A integração entre as plataformas foi concluída.
Google Tag Manager
Na etapa de configuração do Google Tag Manager você deve criar uma Tag para o Stamped:
-
Acesse o Google Tag Manager;
-
Na tela inicial clique na URL da sua loja;
-
Na aba Espaço de trabalho (ou Workspace se você utiliza a versão em inglês) clique em Tags;
-
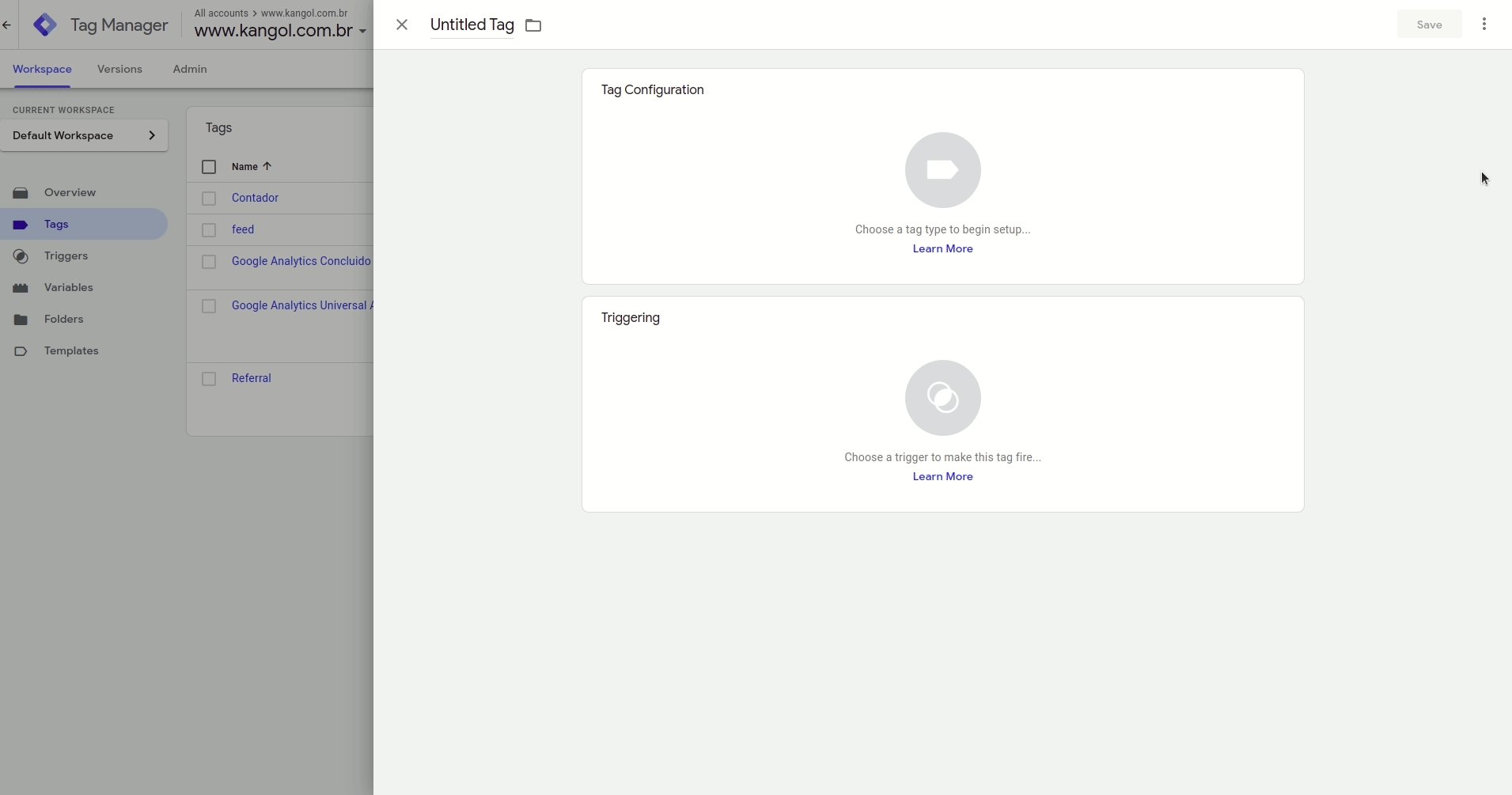
Clique em Nova (ou New se você utiliza a versão em inglês);
-
Nomeie a tag de
Stamped; -
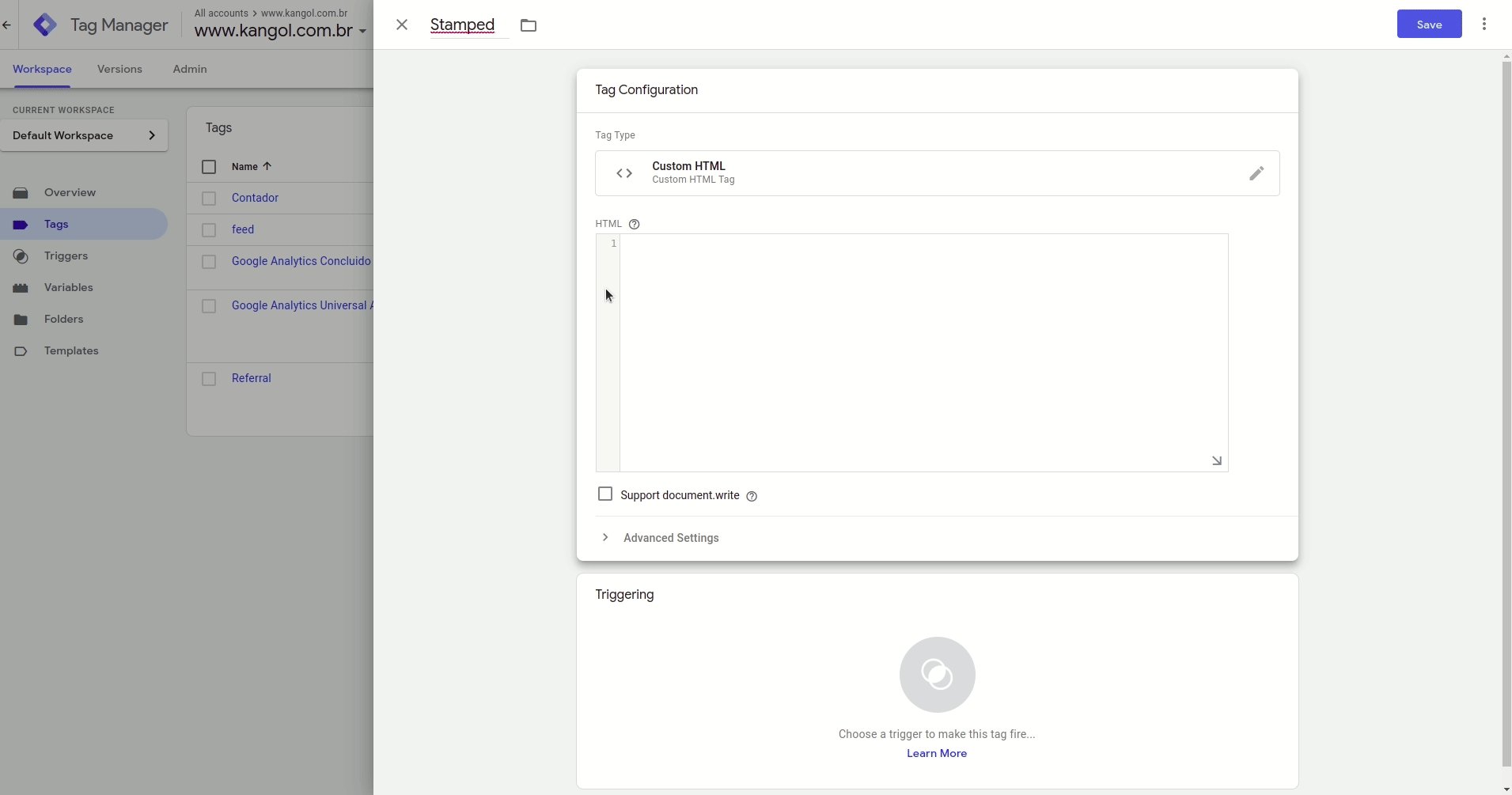
Clique na seção Configuração da Tag (ou Tag Configuration se você utiliza a versão em inglês);
-
Selecione a opção HTML Personalizado (ou Custom HTML se você utiliza a versão em inglês);
-
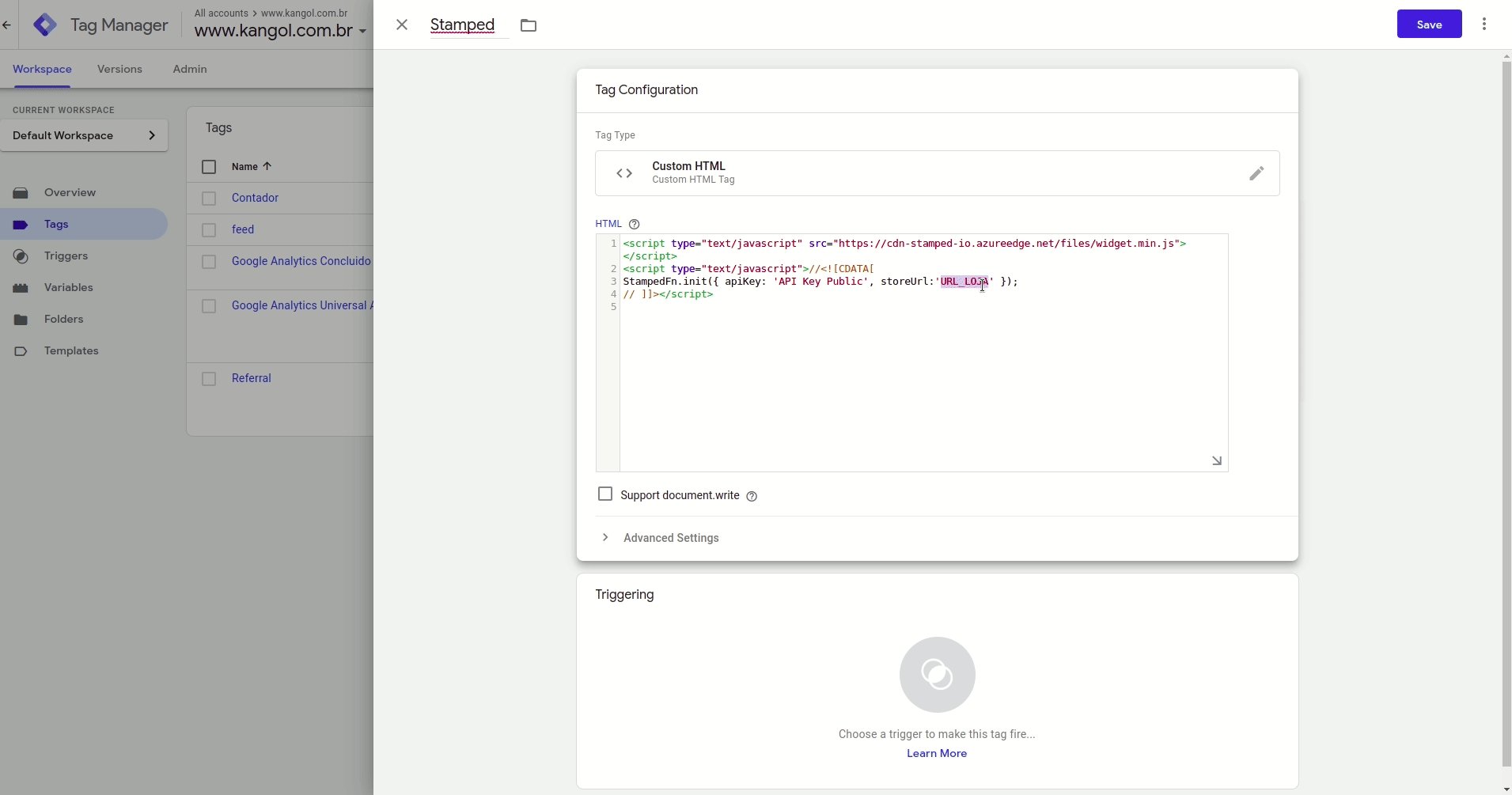
Adicione o código a seguir no campo HTML. Substitua o campo
API Key Publicpela chave de mesmo nome gerada na etapa de Integração entre plataformas e o campoURL_LOJApela URL da loja (www.nomedaloja.com.br). Não utilizehttps://no preenchimento da URL da loja.<script type="text/javascript" src="https://cdn-stamped-io.azureedge.net/files/widget.min.js"></script> <script type="text/javascript">//<![CDATA[ StampedFn.init({ apiKey: 'API Key Public', storeUrl:'URL_LOJA' }); // ]]></script> -
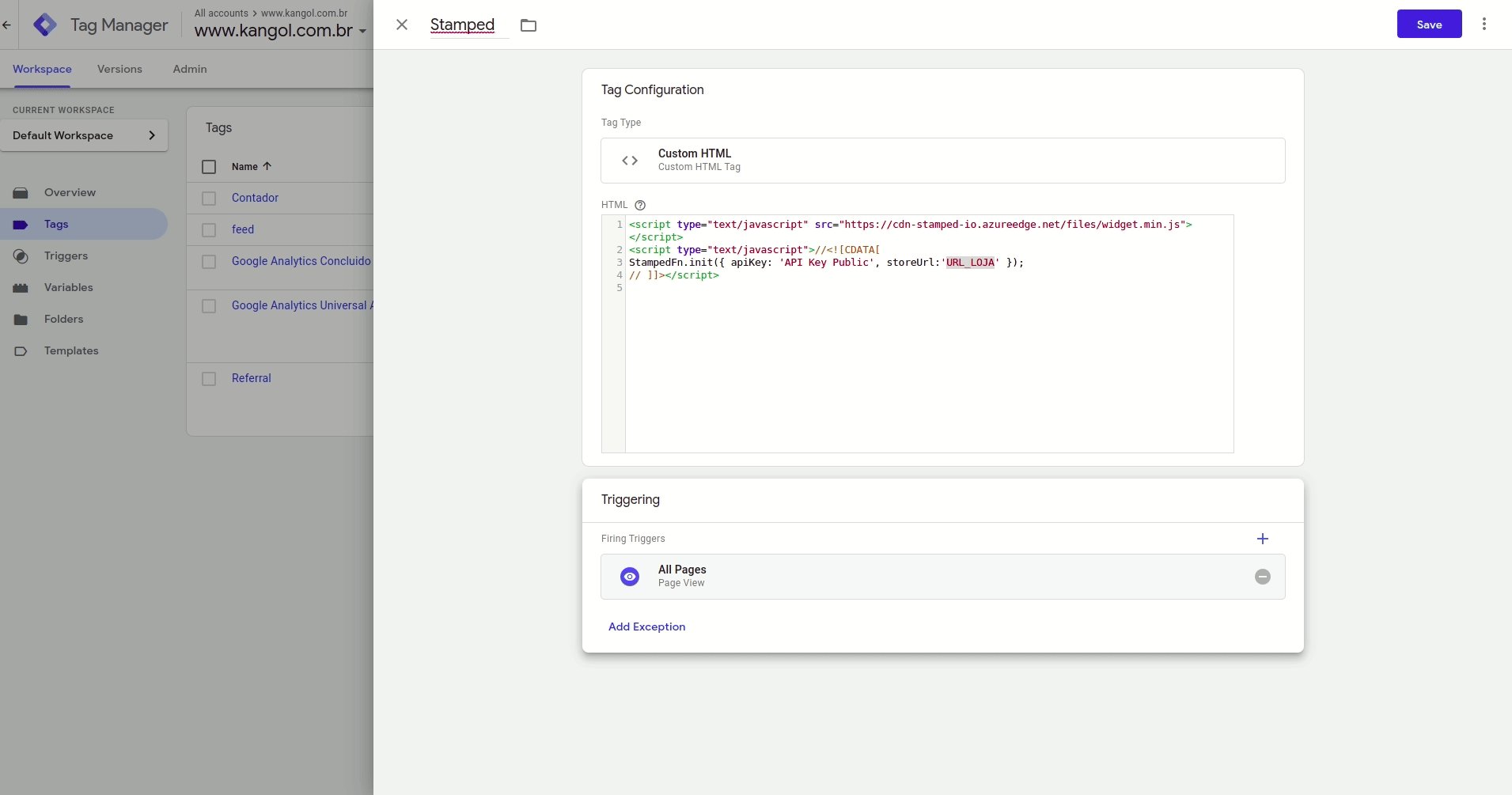
Clique na seção Acionamento (ouTriggering se você utiliza a versão em inglês);
-
Selecione a opção All pages;
-
Clique em Salvar (ou emSave se você utiliza a versão em inglês).
URL da lojaPreencha o campo
storeUrldo passo 8 exatamente com a mesma URL da loja cadastrada na plataforma Stamped.
Confira na animação a seguir como deve ficar as configurações da tag.

Criação da Tag Stamped no Google Tag Manager
A tag Stamped foi criada e agora você precisa publicá-la (enviá-la para produção).
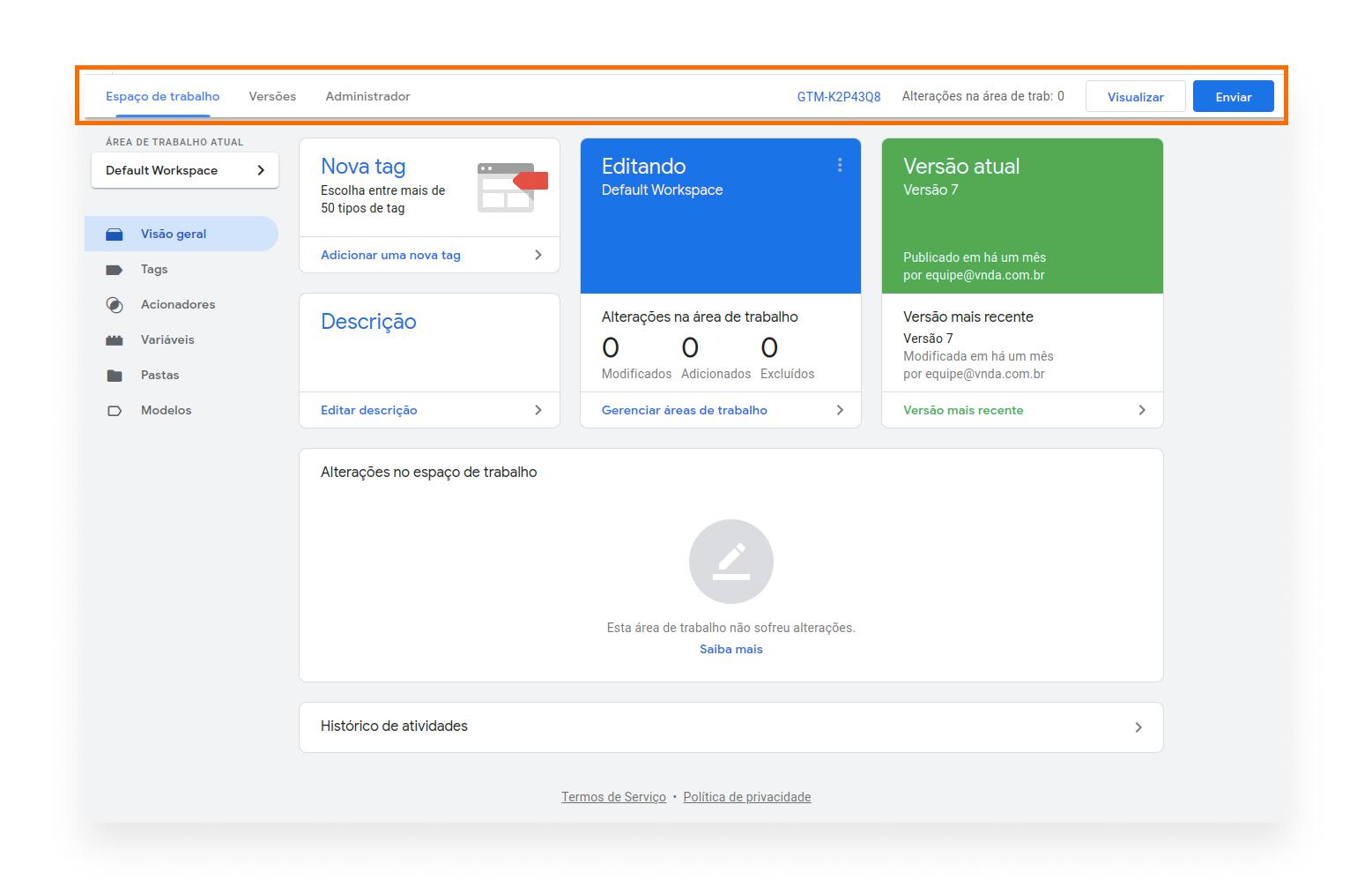
Para publicar clique em Enviar ou Suimmit na barra superior disponível no Espaço de trabalho (ouWorkspace), como na figura a seguir. Para saber mais sobre como publicar suas alterações, consulte Publicação, versões e aprovações.

Alterações front-end
Como adaptar a vitrine da loja para suportar a integração com Stamped
Para adicionar o formulário de avaliação é preciso criar um arquivo liquid e incluir o formulário do Stemped:
-
Inclua o código abaixo em um arquivo do projeto da loja para incluir o formulário do Stemped. No nosso exemplo criarmos um arquivo (
_reviews.liquid) específico para esse formulário.{% comment %} STAMPED {% endcomment %} {% for variant in product.variants %} {% if variant.main %} {% assign sku = variant.sku %} {% break %} {% endif %} {% endfor %} <div class="product-stamped container-fluid" id="stamped-main-widget" data-product-id="{{ product.id }}" data-name="{{ product.name }}" data-url="{{ product.url }}" data-image-url="{{ product.image_url }}" data-description='{{ product.description }}' data-product-sku="{{ sku }}" data-widget-language="pt"> </div> -
Inclua o código abaixo adicionar na página dos produtos as estrelas de avaliação de produto. É comum adicionar esse código abaixo do nome do produto no arquivo
_infos.liquid.<span class="stamped-product-reviews-badge stamped-main-badge {{ iframe }}" data-id="{{ product.id }}"></span>
Quando o cliente clica nas estrelas de avaliação a página rola para os detalhes da avaliação. Normalmente adicionamos o
Teste da integração no ambiente staging
Para testar as alterações no ambiente staging, inclua o mesmo script HTML adicionado na etapa do Google Tag Manager nos arquivos front-end do projeto:
<script type="text/javascript" src="https://cdn-stamped-io.azureedge.net/files/widget.min.js"></script>
<script type="text/javascript">//<![CDATA[
StampedFn.init({ apiKey: 'API Key Public', storeUrl:'URL_LOJA' });
// ]]></script>Lembre-se de substituir o campo API Key Public pela chave de mesmo nome gerada na etapa de Integração entre plataformas e o campo URL_LOJA pela URL da loja (www.nomedaloja.com.br). Não utilize <https://> no preenchimento da URL da loja.
No final dos testes da integração, exclua o script HTML dos arquivos da loja. Para o deploy, esse script HTML deve ficar disponível apenas no Google Tag Manager.
Não utilize a palavra teste ao fazer uma avaliações teste. Essa é uma palavra reservada da plataforma, e nesse a descrição da avaliação ficará com****.
Avaliações stagingLembrei-se que avaliações teste feitas no ambiente staging devem ser excluídas antes do deploy para o ambiente de produção. Isso porque depois do deploy as avaliações também são enviadas para o ambiente production.
Customização do formulário de avaliação
Você pode customizar o formulário do Stamped com estilização no CSS. Veja o exemplo um exemplo de estilização abaixo:
.stamped-product-reviews-badge {
display: block;
margin: 10px 0 20px;
.stamped-fa:before {
font-size: 22px;
}
}
.product-stamped {
#tab-reviews::first-letter {
text-transform: uppercase;
}
.stamped-widget-poweredby {
background-color: white;
padding-bottom: 10px;
padding-left: 20px;
}
#stamped-sort-select {
margin-top: 5px;
}
.stamped-form-label {
font-weight: 700;
font-size: 13px;
line-height: 27px;
}
.stamped-form-label + .stamped-form-input {
min-height: 50px;
}
#stamped-button-submit {
// Arrumar o estilho do botão
padding: 1.5rem 6rem;
margin: 1rem auto 0;
}
}Lembre-se de incluir o arquivo de customização CSS de acordo com a organização dos arquivos do seu projeto.
Configurações das avaliações no StampedVocê pode customizar as avaliações e os widgets na plataforma Stamped.
Sabia mais como realizar essas configurações nas documentações do Stamped.
Updated 4 months ago