tag.liquid
Template de página para páginas que listam tags.
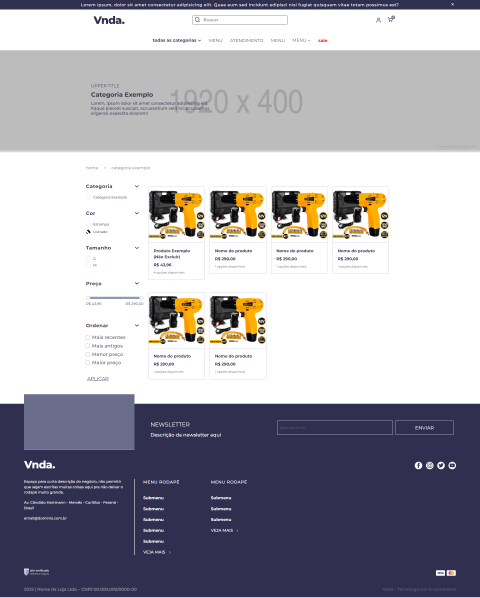
O template tag.liquid é usado para renderizar uma página de tag. O principal objetivo dessa página é listar produtos por uma tag, geralmente através de um grid de imagens com os títulos e preços do produto.

Tela de uma página de tag.
A tag {% load_products %}
A listagem de produtos por uma tag é feita através da tag {% load_products %}. O load_products retorna um array de objetos products, que pode ser percorrido usando a tag {% for %}.
A tag {% load_products %} permite vários parâmetros de controle de ordenação, paginação e filtragem que podem ser definidos através de parâmetros de URL. Veja mais informações em{% load_products %}.
Considerações do template
Filtros
- Informações datag atual: para acessar as informações da tag o template tem acesso ao objeto {{ tag }} com as informações de título (tag.title), a imagem em destaque (tag.image_url) e descrição (tag.description) da tag.
Saiba mais conferindo a referência do objeto{{ tag }}.
- Opções de filtros: crie opções para filtrar a lista de produtos na tag através das variantes dos produtos sendo listados e de outras tags que esses produtos possuem, usando o objeto
{{ aggregations }}.
Por exemplo, ao acessar a tag camisetas, o cliente pode filtrar a lista de produtos em um conjunto de produtos menores, querendo ver apenas as camisetas da coleção verão.
Para isso, a tag verão precisa ter um tipo colecao, que pode ser acessado através do objeto {{ aggregations }}, e o load_products precisa ser atualizado com o nome do parâmetro que esse filtro vai usar:
{% if aggregations.types.colecao %}
<form method="get">
<h3>Coleções</h3>
{% for colecao in aggregations.types.colecao %}
<p>
<input name="type_tags[colecao][]" value="{{ colecao.name }}" id="colecao_{{ tag.name }}" />
<label for="colecao_{{ tag.name }}">{{ tag.title }}</label>
</p>
{% endfor %}
</form>
{% endif %}
{% load_products tag.tag_name %}
Confira mais exemplos de filtros na documentação do objeto{{ aggregations }}.
Ordenação
- Ordenação de produtos em uma tag: ordene produtos em uma tag passando o parâmetro
sortna tag{% load_products %}. Para permitir que o cliente escolha como ordenar a lista de produtos da tag, você pode criar um<select>com o objeto{{ sort_options }}.
<select name="sort_by">
{% for sort_option in sort_options %}
<option value="{{ sort_option.value }}"
{% if params.sort_by == sort_option.value %}
selected
{% endif %}>
{{ sort_option.label }}
</option>
{% endfor %}
</select>Note que, sempre que você criar um filtro ou uma opção para a listagem de produtos, o nome do elemento do formulário precisa ser adicionado como parâmetro no {% load_products %}:
{% load_products tag:tag.name sort:params.sort_by %}Confira mais exemplos na documentação do objeto {{ sort_options }}
Paginação
Por padrão, o {% load_products %} exibe no máximo 25 produtos por vez. Você pode alterar esse valor através do parâmetro per_page:
{% load_products tag:tag.name per_page:50 %}Caso uma tag tenha mais que 50, por exemplo, será necessário exibir links de paginação para o cliente acessar os outros produtos. Você pode fazer isso com o objeto {{ pagination }}.
{% if pagination.total_pages > 1 %}
<a href="{{ pagination.prev_url }}" rel="prev">Página anterior</a>
<a href="{{ pagination.next_url }}" rel="next">Próxima página</a>
{% endif %}Existem várias formas de exibir a paginação de uma lista de produtos, confira em objeto {{ pagination }}.
Updated 4 months ago