search.liquid
O template search.liquid é usado para exibir uma lista de produtos que correspondem a uma busca do cliente.

Lista de busca
Listando os resultados com {% load_products %}
O template de busca funciona muito semelhante ao template tag.liquid, já que o {% load_products %} funciona da mesma forma. A maior diferença é que, ao invés de passar um parâmetro tag, você deve passar os termos de busca no parâmetro q.
Considerações do template
Incluindo um campo de busca na loja

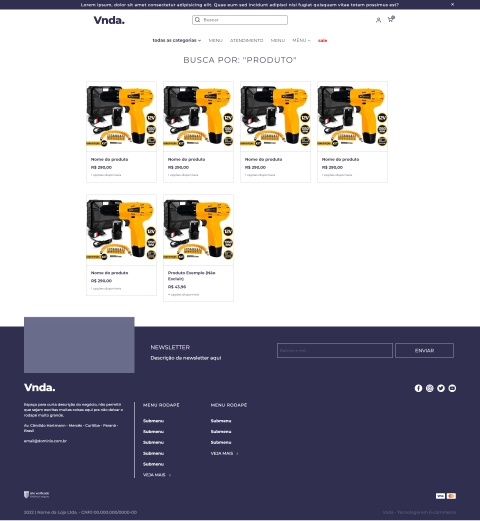
Captura de tela do campo de busca
Para incluir um campo de busca na loja, você precisa criar um formulário HTML com o atributo action definido para {{ search_url }}. Nesse formulário, o campo de busca precisa ter o atributo name definido como q.
Um exemplo simples de um formulário de busca no cabeçalho de uma loja:
<form method="get" action="{{ search_url }}">
<label for="store-search">Buscar...</label>
<input id="store-search" type="search" name="q" autocomplete="off" aria-label="Buscar produtos na loja" required />
<button type="submit">OK</button>
</form>Filtro, ordenação e paginação nos resultados de busca
Como os resultados de busca são carregados através da tag {% load_products %}, o código necessário para filtrar, ordenar e paginar o template tag.liquid pode ser reutilizado.
Considere criar partes reutilizáveis para filtros, opções de ordenação e paginação para poder usar o mesmo código em ambos os templates.
Confira guias específicos:
- Objeto
{{ aggregations }}, que permite criar filtros por atributos de produto e tipos de tag. - Objeto
{{ sort_options }}, para criar opções de ordenação dos resultados de busca. - Objeto
{{ pagination }}, com exemplos de diferentes formas de exibir links de paginação.
Updated 4 months ago