Webhooks
Como ativar webhooks e quais os eventos disponíveis.
Webhook é uma conexão entre dois sistemas para o recebimento de mensagens automáticas. Com os webhooks você envia informações em tempo real para uma URL desejada. Em Vnda, a utilização dos webhooks é uma maneira prática da plataforma fornecer informações do seu e-commerce para sistemas externos. Nesse artigo você confere os eventos disponíveis; como ativá-los, alterá-los e excluí-los na sua loja.
Eventos disponíveis
Para que haja envio e recebimento de informações utilizando webhooks, é necessário configurar condições iniciais para que essa comunicação ocorra. É com as condições sendo satisfeitas que um sistema dispara um dado para outro. Assim, satisfazendo a condição pré-estabelecida, o evento realiza o disparo.
Na plataforma Vnda há eventos pré-definidos para que o lojista apenas ative e envie para o sistema que desejar. O lojista ativa os eventos e indica o caminho (URL) que deseja receber. Entenda os eventos pré-definidos e como suas condições de disparo na tabela a seguir.
| Evento | Condição de disparo |
|---|---|
sku-available | Quando um SKU que não possuía unidades disponíveis em estoque passa a ter unidades disponíveis. |
sku-unavailable | Quando um SKU que possuía unidades disponíveis em estoque passa a não ter mais unidades disponíveis. |
prices-changed | Quando há alteração no preço de um SKU. |
stocks-changed | Quando há mudança na quantidade de unidades em estoque de um SKU. |
product-activated | Quando uma referência (referência de produto) é ativada no catálogo. |
product-changed | Quando há alteração em uma referência (referência de produto). As alterações podem ser no nome ou título da referência. |
order-canceled | Quando um pedido é cancelado. |
order-confirmed | Quando um pedido é confirmado. |
order-received | Quando um pedido é recebido. |
order-sent | Quando um pedido é enviado. (Evento deprecado) |
client-saved | Quando há mudança nos dados do cliente. Nesse caso, tanto as mudanças via Admin quanto via e-commerce disparam o evento. |
package-confirmed | Quando o pedido, que gerou o pacote, é confirmado. |
package-sent | Quando um pacote é enviado. |
package-shipped | Quando um pacote é enviado. |
package-packed | Quando um pedido recebe o status de packed (empacotado) |
package-delivered | Quando um pacote é entregue. |
cart-created | Quando um carrinho é criado (o primeiro item do carrinho é adicionado). |
product-added-to-cart | Quando há produto adicionado no carrinho. |
shipping-calculated | Quando o cliente calcula o frete no carrinho. |
product-viewed | Quando um produto é visualizado na loja. |
product-removed-from-cart | Quando um produto é removido do carrinho. |
product-listed | Quando há busca produtos. Nesse caso, a lista de produtos resultado da busca é enviado via webhook. |
checkout-1-cart | Quando um cliente acessa o carrinho. |
checkout-2-shipping-calc | Quando um cliente simula o frete no checkout. |
checkout-3-shipping-mode | Quando um cliente seleciona uma forma de envio no checkout. |
checkout-4-address | Quando um cliente preenche o endereço de entrega no _checkout _da compra. |
checkout-5-payment | Quando um cliente segue no _checkout _até a etapa de pagamento. |
cart-abandoned | Quando há abandono de carrinho. Nesse caso, o evento é disparado depois de um período de tempo que carrinho não sofrer atualizações. |
invoice-created | Quando o pacote é faturado (nota fiscal é criada). |
order-item-confirmed | Quando um pedido é confirmado. Nesse caso, o evento envia cada item do pedido via webhook. |
credit-deposited | Quando o crédito é depositado para um cliente, seja pelo admin, API ou pedido. |
`credit-activated | Quando o crédito é ativado, ou seja, a data inicial de validade está em vigor. |
credit-expiring | Quando o crédito irá expirar, dispara em 7, 3 e 1 dias antes de vencer o crédito. |
Eventos deprecados continuam em funcionamento mas que não recebem suporte.
Como ativar eventos
Os eventos disponíveis são habilitados via Admin. Para habilitar um evento:
- Acesse o Admin;
- Clique no ícone ⚙ de Configurações no canto inferior esquerdo;
- Clique me Webhooks na seção Integrações;
- Clique no ícone + Adicionar webhook;
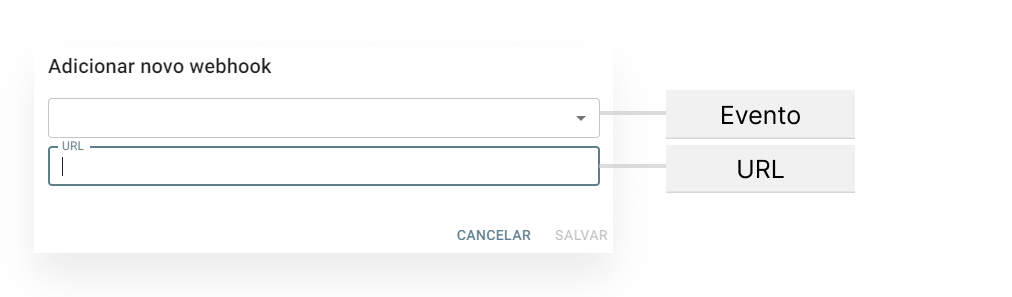
- Preencha os campos na janela Adicionar novo webhook:
- Evento: clique na seta e selecione a condição de disparo;
- URL: digite a URL de destino das informações.
- Clique em Salvar;

Janela "Adicionar novo webhook"

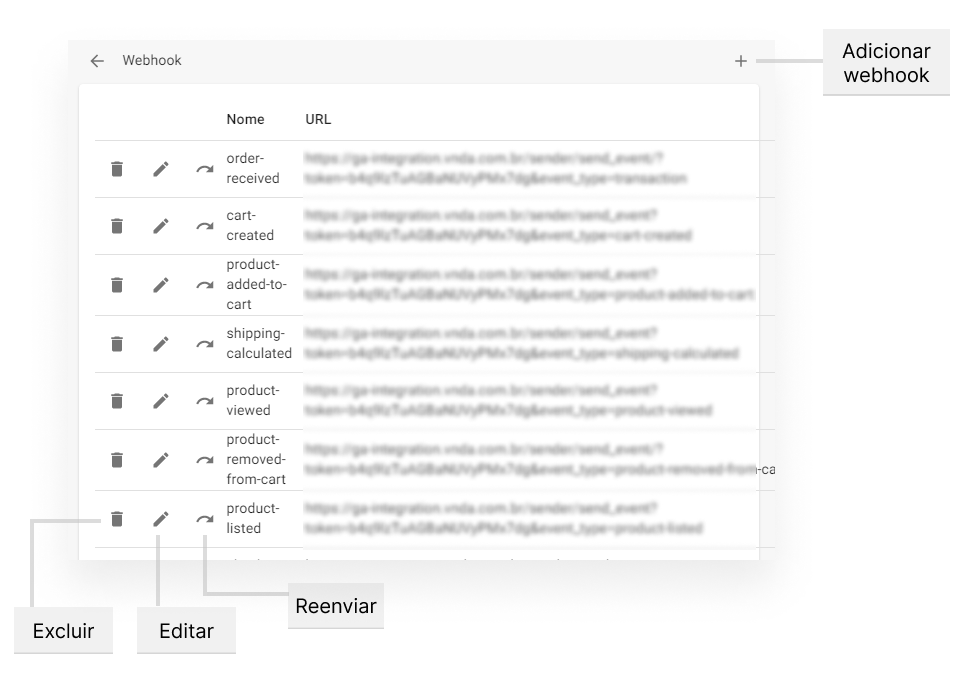
Página de webhooks do Admin.
Quando as condições de disparo forem satisfeitas, um arquivo .json com as informações do evento é enviado para a URL configurada.
Utilize uma URL de teste caso queira testar um evento. É possível gerar uma URL utilizando a ferramenta Hookbin. Você pode configurar um mesmo evento para diferentes URLs.
Reenvio de eventos
Você também pode reenviar um evento caso precise testar disparos. Nesse caso, utilize um pedido da loja para utilizar o reenvio de disparo.
Para reenviar:
- Acesse o Admin;
- Clique no ícone ⚙ de Configurações no canto inferior esquerdo;
- Clique me Webhooks na seção Integrações;
- Selecione o evento que deseja reenviar;
- Clique no ícone ↷ de reenvio;
- Escreva o código do pedido teste;
- Clique em Enviar;
Confira se o envio foi feito.
Normalmente os disparos ocorrem em tempo real. No entanto, por questões técnicas, o envio pode ocorrer em até cinco minutos.
Como editar eventos
Você pode editar a URL de um evento já habilitado. Para alterar um evento:
- Acesse o Admin;
- Clique no ícone ⚙ de Configurações no canto inferior esquerdo;
- Clique me Webhooks na seção Integrações;
- Clique no ícone de edição;
- Altere a URL;
- Clique em Salvar.
Como excluir eventos
- Acesse o Admin;
- Clique no ícone ⚙ de Configurações no canto inferior esquerdo;
- Clique me Webhooks na seção Integrações;
- Selecione o evento que deseja excluir;
- Clique no ícone de lixeira;
- Clique em Sim.
Exemplos de disparos
Updated 4 months ago