product.liquid
Template da página de produto
O product.liquid é o template de página que renderiza os detalhes da página de produto, e esse template:
- Oferece um objeto global
{{ product }}. - Possui um formulário
<form>HTML para variações de produto, para que os clientes escolham uma das variações antes de adicionar o produto no carrinho.
Nesse artigo você confere as principais características do template de página product.liquid.

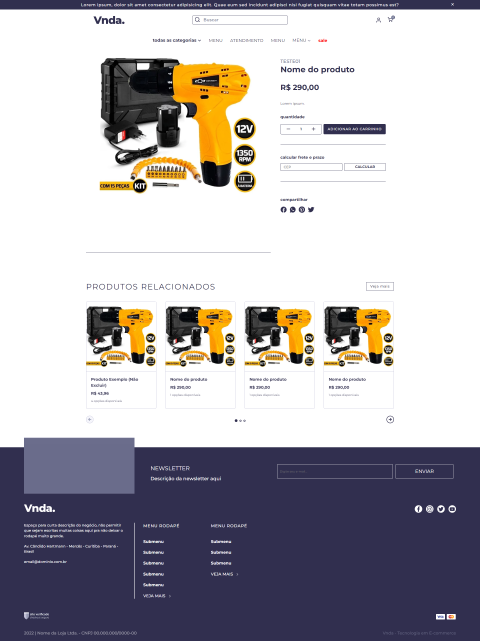
Página de produto
Formulário de compra
Para adicionar um item no carrinho o cliente seleciona um produto e clica em Adicionar ao carrinho. Ao clicar no botão a plataforma envia um formulário HTML<form> com os dados do produto para o {{ cart_item_url }}.
O formulário de produto envia as informações do SKU (com as variantes do produto e unidades) para o formulário de compra. Na tabela abaixo estão as informações que podem ser enviadas no formulário de produto:
| Informação | Nome do atributo | Obrigatório |
|---|---|---|
| SKU da variante | sku | Sim |
| Quantidade | quantity | Sim |
Variante de produto
A funcionalidade variante de produto é a forma da loja oferecer um produto com variações: como tamanho, cor, sabor, entre outros tipos.
Para que a variante fique disponível na página do produto você deve usar um elemento no formulário com o atributo name=sku. Nesse elemento, o valor deve ser o SKU da variante ({{ variant.sku }}) selecionada.
Quantidade
A quantidade de unidades do produto deve ser informada através do elemento quantity. Você pode disponibilizar um campo para o cliente alterar a quantidade, ou deixá-lo oculto com um input type="hidden".
O tipo de input que você disponibiliza para o usuário não influencia o comportamento do carrinho, mas para que seja possível adicionar itens no carrinho o valor do campo quantity deve ser um número inteiro.
Suporte à popup de carrinho
Ao clicar no botão de Adicionar ao carrinho abre a popup de carrinho atualizado. Ao invés desse comportamento, é possível direcionar o consumidor para a página de carrinho.
Para alterar essa configuração abra o arquivo store.js e mude o store.config.addToCartOpenCartpopup (e store.config.addToCartOpenCartpopupMobile se você quiser esse recurso no celular).
var store = {
config: {
[...]
addToCartOpenCartpopup: true,
addToCartOpenCartpopupMobile: true,
[...]
}
}Considerações do template
-
Descrição do produto: é comum que páginas de produtos dividam a descrição do produto em várias seções como Descrição, Composição e Medidas. É possível filtrar o conteúdo da descrição do produto (o
[{{ product.description }}](doc:product)) para exibi-lo em diferentes partes do template. -
Variantes e
variants.js: um produto pode ter até três atributos, como por exemplo uma camiseta que possui Tamanho, Cor e Material. Nesses cenários recomendamos que você use o script padrãovariants.jsque está disponível em assets > javascripts para exibir e dinamizar cada opção.
O script monta as opções de compra que permite o cliente a escolha das opções disponíveis entre esses três atributos separadamente, e evitam que o cliente faça o pedido de uma variação de produto que não existe ou que não está disponível. Ele também permite atualizar a galeria de imagens do produto para exibir imagens relacionadas à variante selecionada.

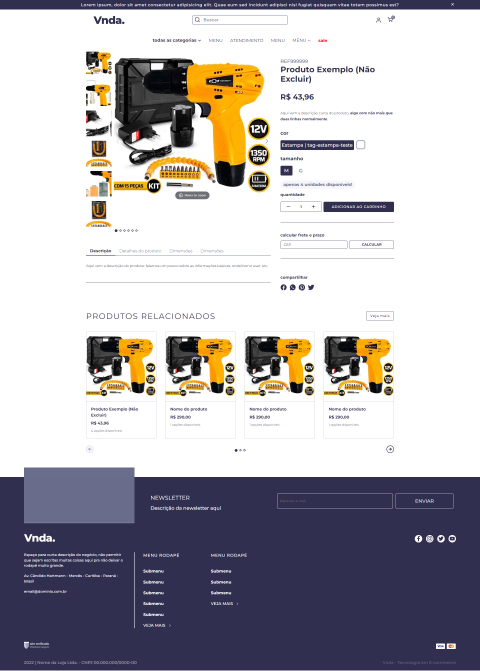
Página de produto com variações no produto.
- Avise-me quando chegar ou Lista de Espera: é um recurso da plataforma que notifica o cliente sempre que um produto esgotado voltar ao estoque.
O cadastro é feito através de formulário para a url /lista_de_espera (com o método POST). Essas são as informações que podem ser enviadas nesse formulário:
| Informação | Nome do atributo | Obrigatório |
|---|---|---|
| SKU da variante | sku | Sim |
| Email do cliente | email | Sim |
| Chave do formulário criado no admin | key | Sim |
| Referência do produto | referencia | Não |
| URL do produto | url | Não |
| Imagem da variante | imagemvariante | Não |
| Nome do produto | nomeproduto | Não |
| Preço | preco | Não |
Updated 4 months ago