Itens em conjunto no carrinho
Como habilitar a inclusão de itens simultaneamente no carrinho.
A plataforma Vnda permite que na sua loja tenha a opção de adicionar itens em conjunto no carrinho. Isso significa que o cliente pode adicionar diferentes itens de uma única vez no carrinho, sem acarretar erro no e-commerce.
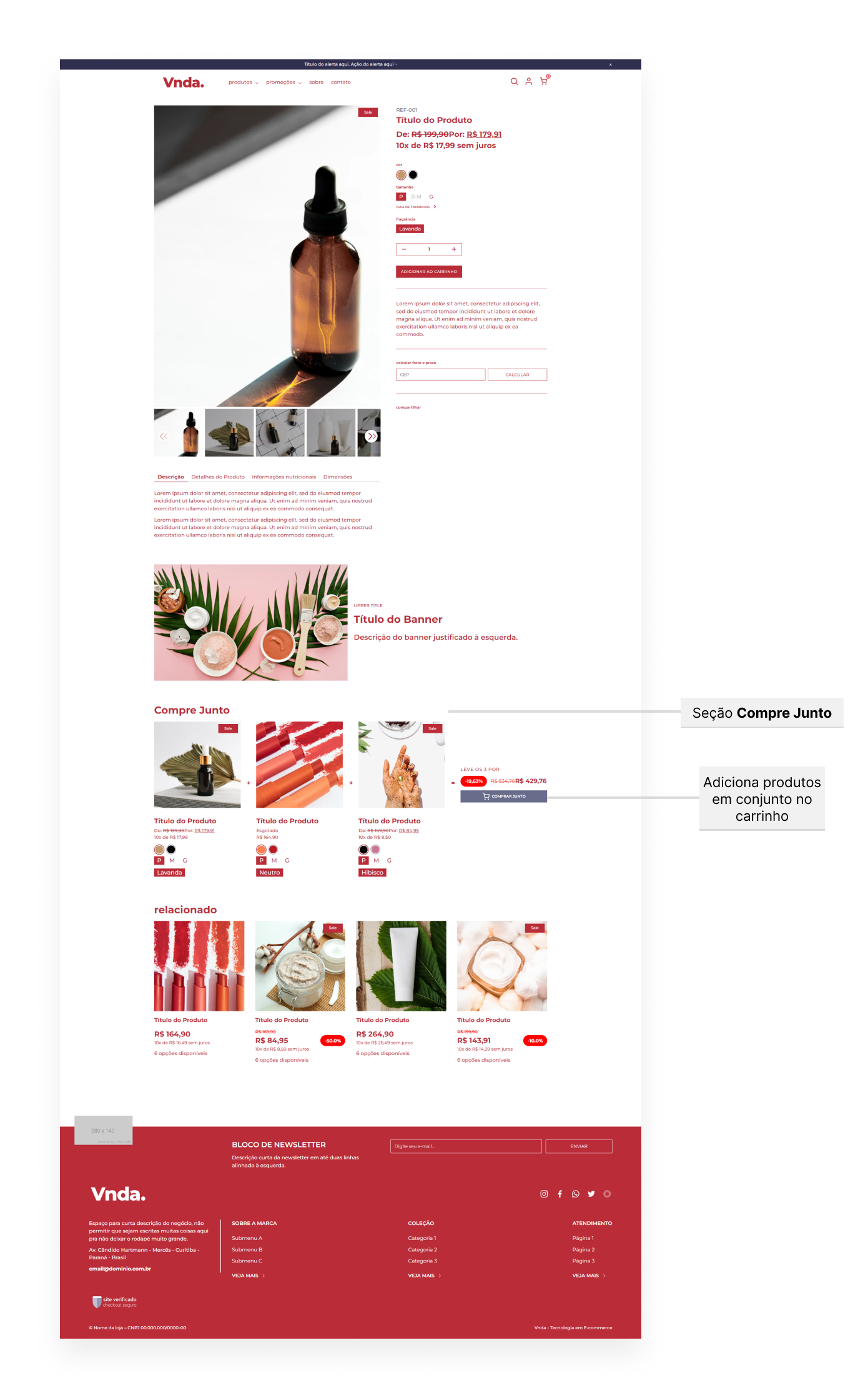
O uso do recurso itens em conjunto no carrinho é comum em seções de Compre junto, onde a loja oferece produtos similares para os clientes e eles adicionam diferentes itens de uma única vez no carrinho. Veja um exemplo de uso do Compre junto do nosso template 6 na figura a seguir.

Para utilizar essa funcionalidade você precisa habilitá-la em seu template. Habilitamos utilizando um array JavaScript para enviar todos os produtos em uma única requisição, e no array enviamos a quantidade (quantity) e o código identificador do produto (sku). Adicione o código a seguir no seu template para habilitar o recurso.
<script>
const addItemsCombo: function (comboItems) {
var data = {
items: comboItems
}
var form_data = JSON.stringify(data);
return $.ajax({
url: '/carrinho/adicionar/kit',
type: 'POST',
dataType: 'json',
contentType: 'application/json; charset=utf-8',
xhrFields: {
withCredentials: true
},
cache: false,
data: form_data
});
}
$(document).on('submit', '[data-form-kit]', function (event) {
event.preventDefault();
var comboItems = [];
$('[data-product-kit]').each(function(index, el){
if($(el).find('[name="quantity"]').val() > 0){
var item = {
sku: $(el).find('[name="sku"]').val(),
quantity: parseInt($(el).find('[name="quantity"]').val(), 10),
}
comboItems.push(item);
}
});
// console.log('comboItems', comboItems)
addItemsCombo(comboItems)
});
</script>Produtos personalizados
É possível também utilizar a funcionalidade de itens em conjunto no carrinho com produtos personalizados. Nesse caso, a loja permite que o cliente adicione produtos do tipo personalizados em conjunto no carrinho. No entanto, há uma diferença para habilitar a funcionalidade de itens em conjunto no carrinho. O que muda do código anterior é a variável item, pois enviamos a requisição adicionando (junto com quantity e sku) mais um objeto com os campos referentes a personalização. Para o caso de produtos personalizados, utilize o código a seguir.
<script>
const addItemsCombo: function (comboItems) {
var data = {
items: comboItems
}
var form_data = JSON.stringify(data);
return $.ajax({
url: '/carrinho/adicionar/kit',
type: 'POST',
dataType: 'json',
contentType: 'application/json; charset=utf-8',
xhrFields: {
withCredentials: true
},
cache: false,
data: form_data
});
}
$(document).on('submit', '[data-form-kit]', function (event) {
event.preventDefault();
var comboItems = [];
$('[data-product-kit]').each(function(index, el){
if($(el).find('[name="quantity"]').val() > 0){
var item = {
sku: $(el).find('[name="sku"]').val(),
quantity: parseInt($(el).find('[name="quantity"]').val(), 10),
}
item[$(el).find('input:not([name="sku"]):not([name="quantity"])').attr('name')] = $(el).find('input:not([name="sku"]):not([name="quantity"])').val();
comboItems.push(item);
}
});
// console.log('comboItems', comboItems)
addItemsCombo(comboItems)
});
</script>
Aplicação da funcionalidadeNote que no exemplo do template 6 o recurso é usado na seção Compre junto que está página de produto. Para utilizar a funcionalidade, lembre-se que:
- Além de habilitar o recurso você precisa ajustar o front-end da vitrine para adicionar a seção onde deseja.
- Utilize tags para agrupar produtos relacionados e assim organizar sua seção e melhorar a experiência para o cliente final.
Updated 4 months ago