Exemplo
Exemplo de integração com Google Tag Manager
Para exemplificar a usabilidade da ferramenta, iremos configurar uma tag para disparo nas páginas de produtos da vitrine. Para configurar:
- Clique em Variáveis;
- Em Variáveis definidas pelo usuário, clique em Nova;
- Clique em Configuração da variável e escolha Variável da camada de dados como o tipo;
- No campo Nome da variável da camada de dados, insira a chave
ecommerce.detail.products. Essa chave retorna as propriedades de um produto na página de produto; - Nomeie a variável na barra superior, ao lado do ícone de pasta;
- Clique em Salvar.
A variável foi criada e na etapa seguinte você deve criar um Acionador:
- Clique em Acionamento;
- Clique em Adicionar;
- Clique em Configuração do acionador e selecione a opção DOM pronto;
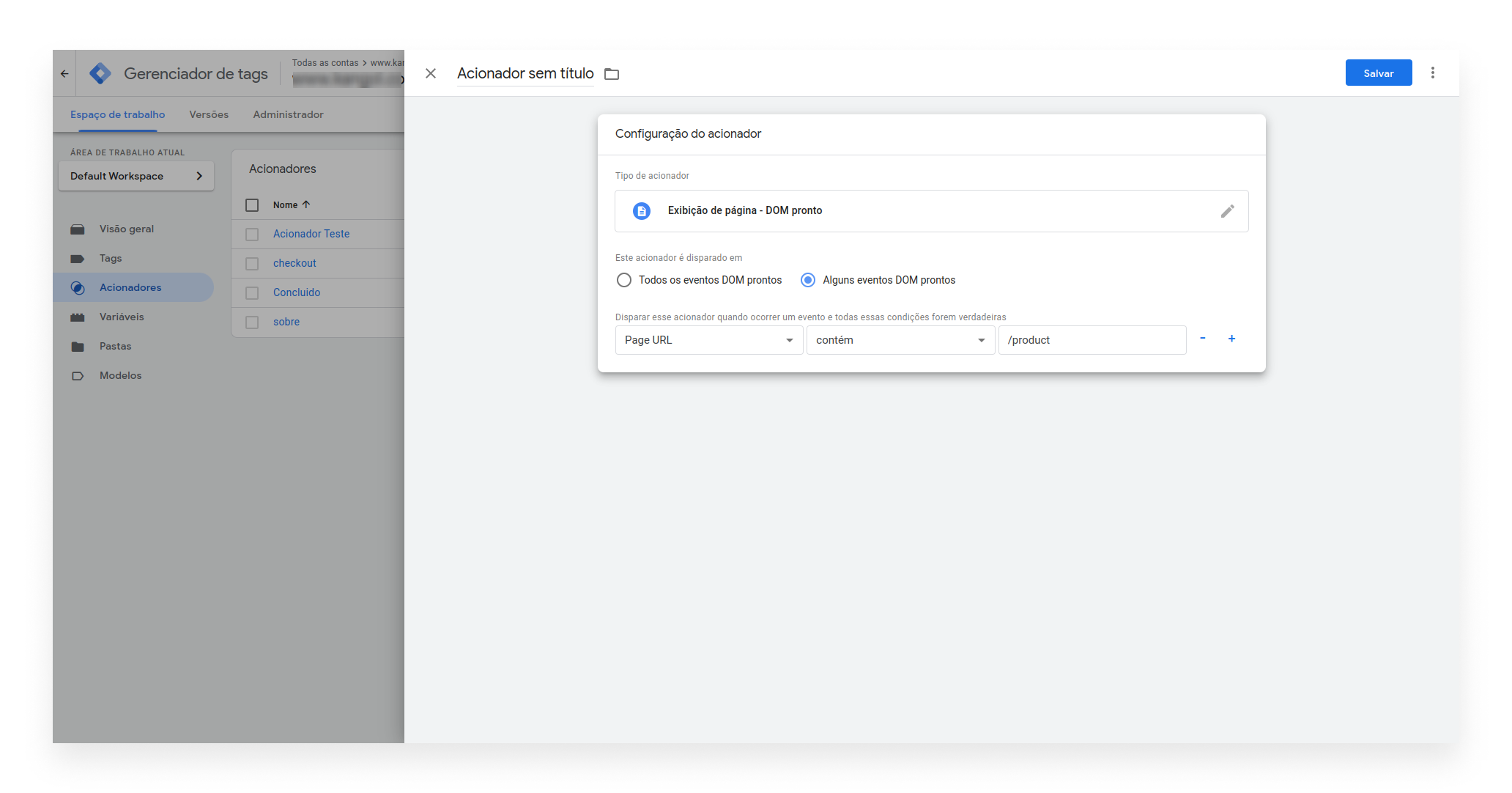
- Seleciona a opção Alguns eventos DOM prontose preencha os campos como na figura abaixo:

- Nomeie o acionador na barra superior, ao lado do ícone de pasta;
- Clique em Salvar.
Note que nesse exemplo o disparo ocorre na página de produto da vitrine, pois a variável Page URL possui /product.
A próxima etapa é a configuração de Tag:
-
Retorne ao espaço de trabalho;
-
Clique em Tags;
-
Clique em Nova;
-
Clique em Configuração da tag e selecione HTML personalizado.
-
Inclua o código a seguir no espaço HTML:
<script> console.log(‘teste variável 1’, {{ Teste Variável}}); </script> -
Clique em Acionamento e inclua o acionador que criamos na etapa anterior de Acionador.
-
Nomeie a tag na barra superior, ao lado do ícone de pasta;
-
Clique em Salvar.
O passo seguinte é debugar a tag antes de publicá-la. Para isso:
- Clique em Visualizar no campo superior direito
- Insira a URL da sua loja;
- Confira as duas janelas abertas no seu navegador: em uma janela fica disponível a vitrine da loja para que você navegue, e na outra janela você acompanha as atualizações dos eventos à medida que você navega pela loja.
- Valide se as configurações ocorreram corretamente:
- Clique no evento DOM Ready (evento que colocamos na etapa Acionador), e veja que a tag está setada como
Tag não disparada. - Clique na tag e acompanhe todo o contexto da tag com os status. Visualize que o evento gtm.DOM (DOM ready) a variável
Page URLnão contém/produtoque foi a condição configurada no acionador. - Na janela da vitrine vá até a página de produto. Confira os os eventos mudando na página de atualização. Clicando em DOM Ready você vê a tag disparada e clicando na tag você confere todas as condições aceitas.
- Abra o console da página de produto e confira se o script que adicionamos no HTML customizado está sendo executado: imprimindo
teste variávecom aVariável Teste.
- Clique no evento DOM Ready (evento que colocamos na etapa Acionador), e veja que a tag está setada como
Os testes foram concluídos e já é possível enviar as alterações para produção. Volte no espaço de trabalho do Google Tag Manager e clique em Enviar na lateral superior direta. Uma página ficará disponível, preencha os campos de forma descritiva e então publique.
Updated 4 months ago