Integração Algolia para post
Como integrar posts com Algolia
Para integrar os produtos da sua loja com o Algolia, você precisa criar um Index para os posts do blog:
- Acesse sua conta Algolia;
- Clique no ícone Search no menu esquerdo;
- Clique Creat Index;
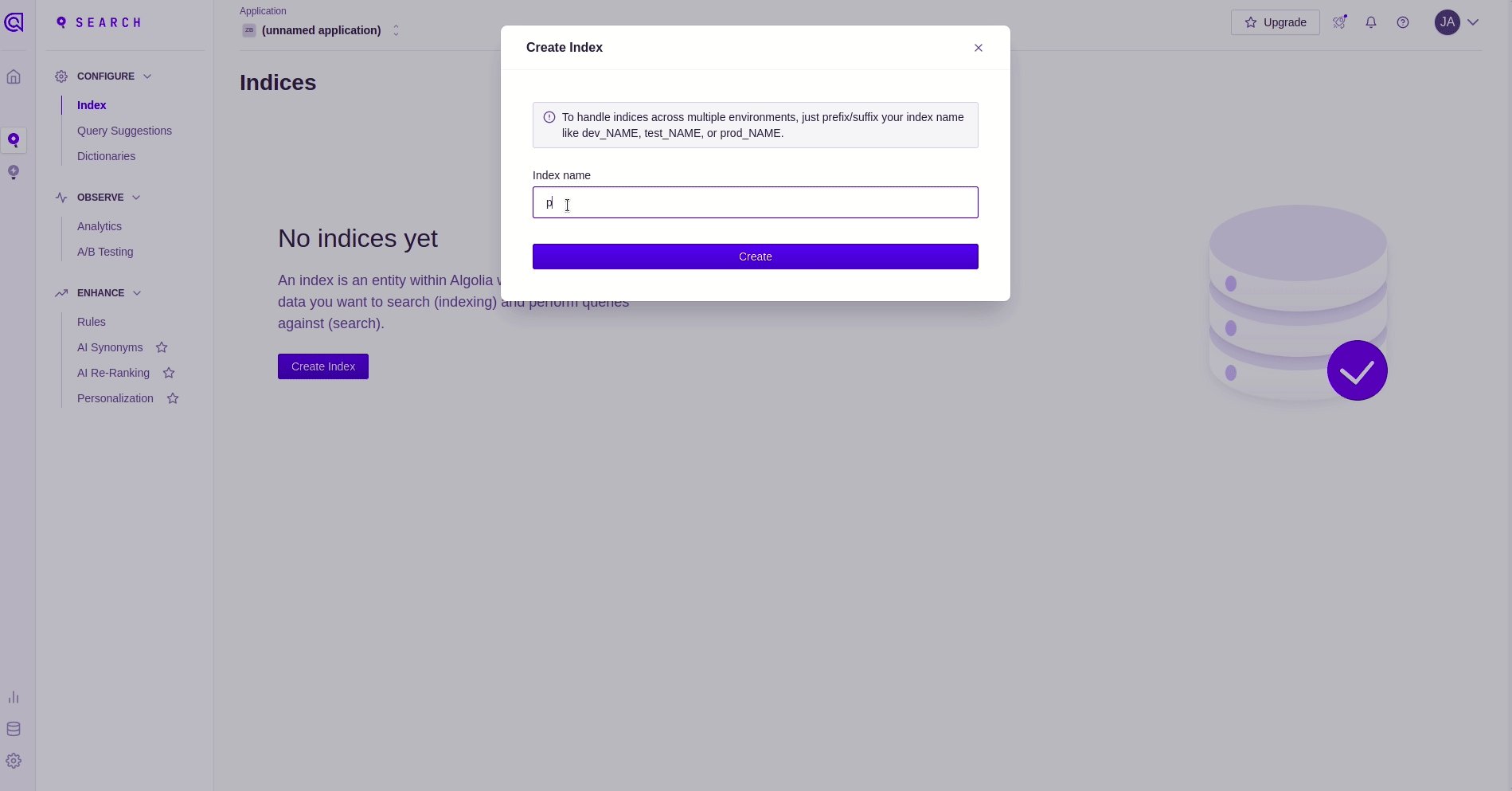
- Preencha o campo com
posts. Você deve preencher esse campo com o mesmo nome da coleção criada durante a estruturação do Vnda Conteúdo. Caso a sua coleção não esteja nomeada composts, preencha esse campo exatamente como na sua estrutura do Vnda conteúdo. - Clique em Creat.

Criação de index para post
Para saber mais sobre o gerenciamento de Index no Algolia, confira Creating a new index.
Depois de criar o index para os posts do blog, você precisa fazer um ajuste no Vnda Conteúdo.
- Acesse o Admin Vnda;
- Clique em Vnda Conteúdo no menu lateral esquerdo;
- Faça o login com seu
usernameepasswordna página de acesso. - Clique em Settings no menu superior;
- Clique em Settings novamente;
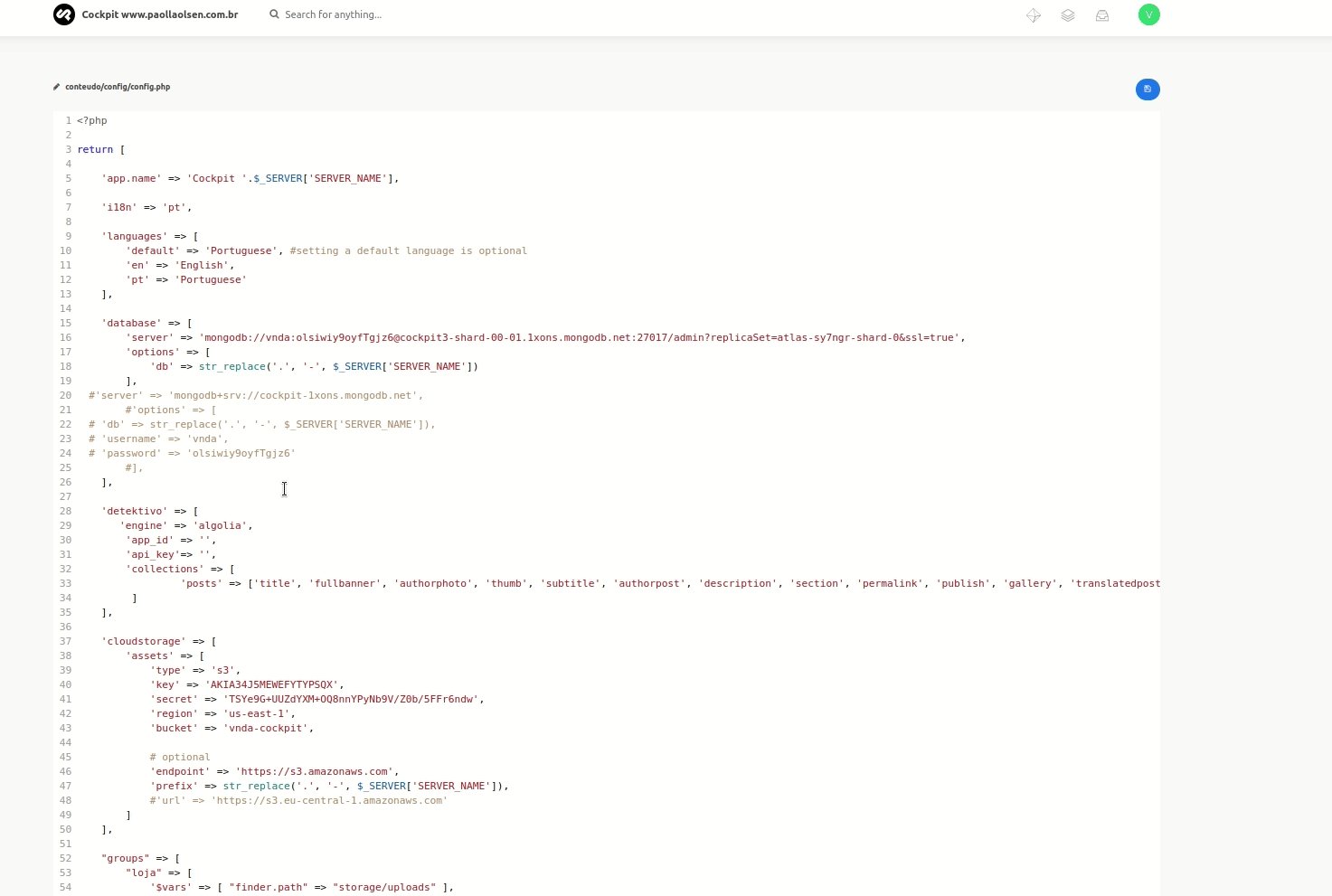
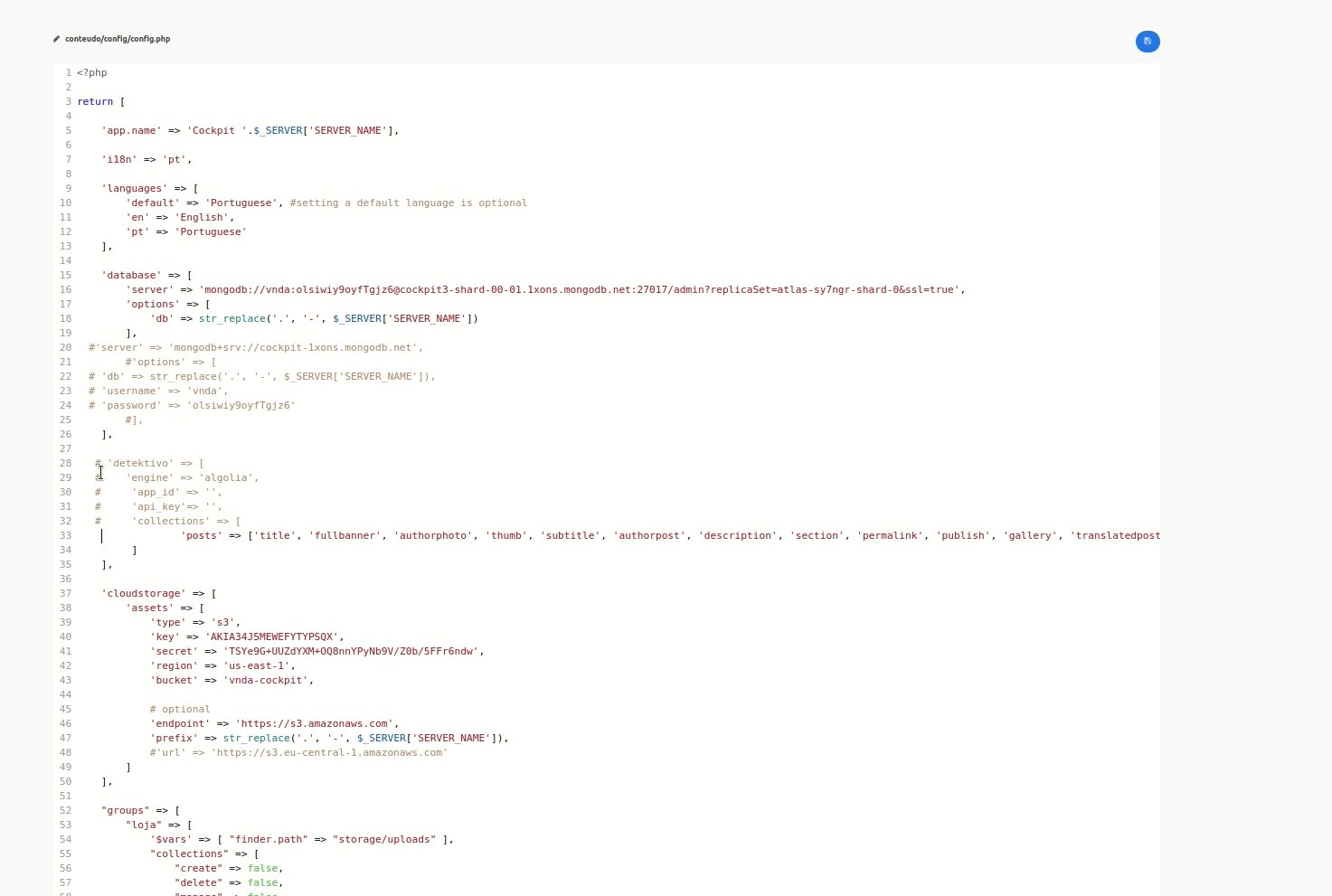
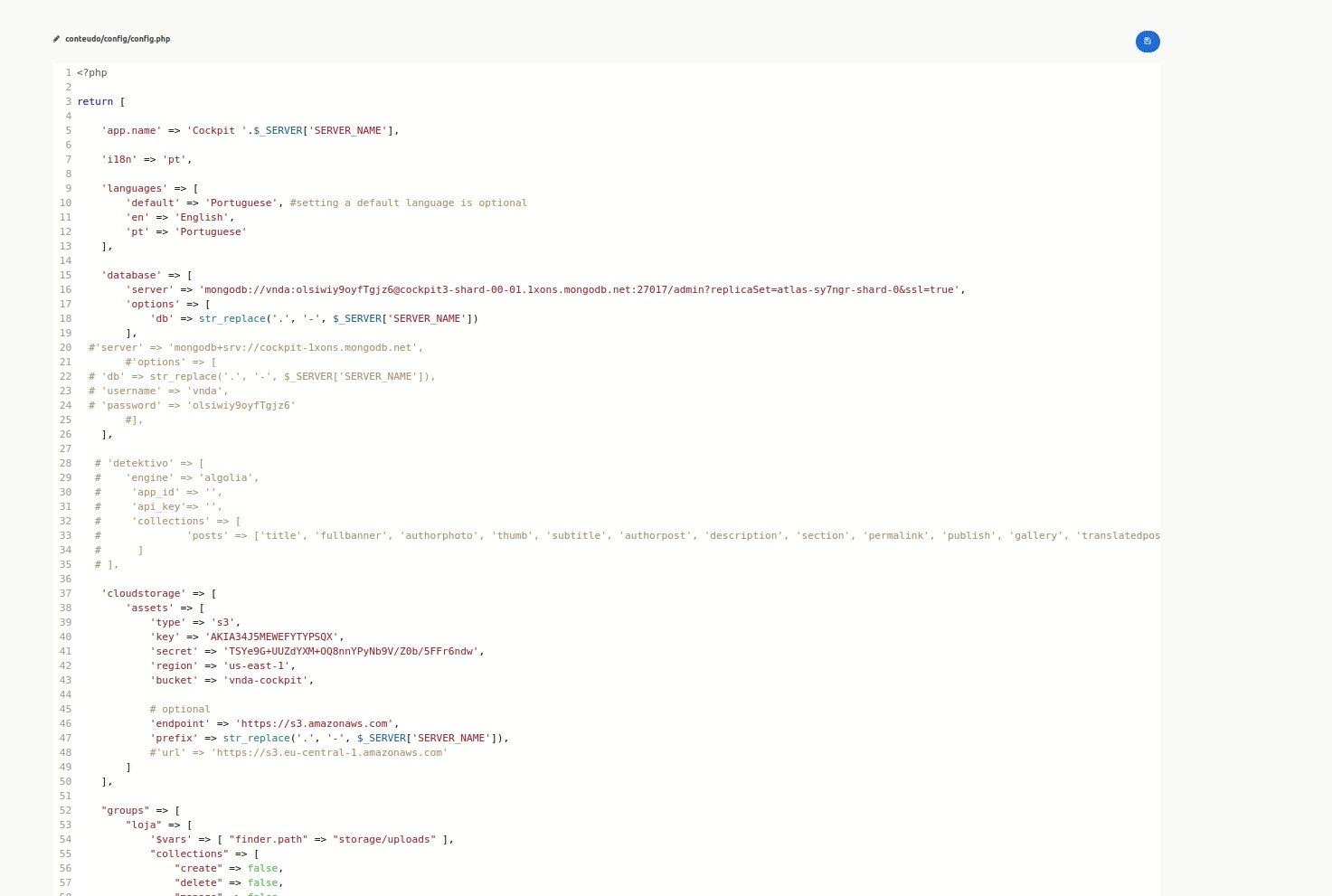
- No código da página procure o bloco
detektivoe comente as linhas desse bloco. Veja como deve ficar no código e animação a seguir
# 'detektivo' => [
# 'engine' => 'algolia',
# 'app_id' => '',
# 'api_key'=> '',
# 'collections' => [
# 'posts' => ['title', 'fullbanner', 'authorphoto', 'thumb', 'subtitle', 'authorpost', 'description', 'section', 'permalink', 'publish', 'gallery', 'translatedpost', 'title_slug', 'url', 'excerpt', 'content']
# ]
# ],

Comentando o bloco detektivo
O próximo passo é alterar o front-end da vitrine a busca dos posts:
- Acesse pasta do projeto no seu editor de código;
- Acesse o diretório assets > javascripts > store.js.
- Inclua o código abaixo no arquivo
store.js:
const $postsWrapper = document.querySelector('[data-posts-search-result]')
const $searchForm = document.querySelector('[data-blog-search]')
$searchForm.onsubmit = event => {
event.preventDefault()
const keyword = $searchForm.querySelector('.input').value
searchClient.initIndex('Blog').search(keyword)
.then(response => template_store.buildPosts(response, $postsWrapper))
.then($posts => {
$postsWrapper.querySelectorAll(':not(.no-results)').forEach(el => el.remove())
if ($posts.length) {
$posts.forEach(post => $postsWrapper.appendChild(post))
$postsWrapper.querySelector('.no-results').classList.remove('visible')
} else {
$postsWrapper.querySelector('.no-results').classList.add('visible')
}
if (document.querySelector('.pagination')) {
document.querySelector('.pagination').remove()
}
window.scrollTo(0, 300)
})
}
},
buildPosts: function(response, $postsWrapper) {
const baseURL = $postsWrapper.getAttribute('data-home-blog-url')
const posts = response.hits.map(post => {
return `<div class="post-block">
<a href="${baseURL}/${post.objectID}">
<div class="image">
<figure>
<img
src="${post.attachment_url.path}"
alt="Imagem de capa do post: ${post.attachment_url.meta.title}"
/>
</figure>
${ post.category && `<div class="tag">${post.category}</div>` }
</div>
<div class="description">
<div class="title">${post.title}</div>
<div class="details">
<div class="team">${post.creator}</div>
<div class="date">${post.post_date_gmt.split('-').reverse().join('.')}</div>
</div>
<div class="resume">${post.seo_description.slice(0, 130).concat('...')}</div>
</div>
</a>
</div>`
})
const $posts = new DOMParser()
.parseFromString(posts, 'text/html')
.querySelectorAll('div.post-block')
return $posts
},
blog: {
init: function () {
const _this = this;
template_store.searchBlogPosts()
},
},
post: {
init: function () {
const _this = this;
template_store.searchBlogPosts()
},
Os posts do blog da loja estão integrados com o Algolia.
Updated 4 months ago
What’s Next