Criação e estrutura do Blog
Como construir uma estrutura de conteúdos para o blog da loja
A construção da estrutura do blog depende das necessidades da loja, como identidade visual, estratégias de marketing e referências de outros e-commerce. Nesse tutorial vamos abordar uma estrutura padrão para blogs, para que você tenha uma visão geral do uso da funcionalidade e possa adaptá-la para seu negócio.
Antes de seguir com o tutorial, certifique-se que sua loja possua essa funcionalidade disponível e que você tenha as credenciais de acesso do Vnda Conteúdo. Caso ainda não possua acesso solicite pelo email [email protected].
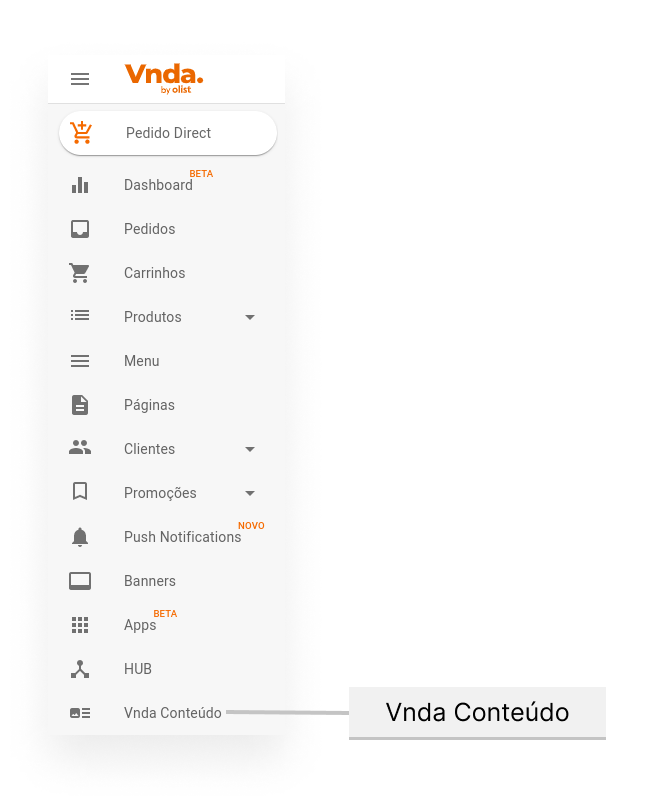
Antes de começarmos a organizar os conteúdos no Vnda Conteúdo, acesse o Admin e confira se há o ícone Vnda Conteúdo no menu lateral esquerdo.

Se esse ícone não estiver disponível no Admin:
- Clique em Configurações;
- Clique em Extras na seção Gerais;
- Selecione o ☑ Habilitar Vnda Conteúdo caso ele não esteja selecionado. Clique em Enviar;
O Vnda Conteúdo já está disponível no Admin e você já pode configurar a estrutura do seu blog.
Como estruturar
O conteúdo do blog é publicado utilizando o Cockpit. O Cockpit é o sistema de gerenciamento de conteúdos que utilizamos para estruturar o formato que o blog fica disponível na vitrine da loja. É pelo Cockpit que definimos os campos que um post terá para publicação.
A integração com o Cockpit é nativa e você poderá acessá-lo diretamente do Admin. Para acessar:
- Acesse o Admin;
- Clique em Vnda Conteúdo no menu lateral esquerdo;
- Faça o login com seu
usernameepasswordna página de acesso.
Depois de logado no Vnda Conteúdo começamos a criar o modelo de conteúdo do nosso blog.
De forma breve, o Cockpit permite a criação de Coleções (ou Collections), onde cada coleção é um agrupamento de posts. O Cockpit permite personalizar totalmente quais são os campos que um post de determinada Collection terá, e todos os posts criados dentro dela obedecerão essa estrutura.
Uma loja pode ter quantas Collections forem necessárias para atender os diferentes conteúdos, o importante é o Name da Collection que separa e permite, no liquid, carregar somente os posts de determinada coleção.
Estruturando uma base comum
Desenvolvemos uma estrutura base comum mínima, que recomendamos tanto para quem está criando o seu primeiro Blog pelo Cockpit, para que ajude a se familiarizar; quanto para quem já trabalhou com o Cockpit antes, para que tenha um ponto de início básico e expanda a partir dele
Acesse o link desta estrutura comum no nosso Gitlab aqui. Neste repositório, temos um passo a passo resumido para quem já está familiarizado com o Cockpit, além dos arquivos Liquid necessários para rodar essa estrutura na vitrine da loja.
De volta ao Cockpit, criaremos a estrutura a partir da coleção de campos necessários para a estrutura comum, descrita no link do Gitlab acima. Dentro do ambiente Vnda Conteúdo:
- Clique em Collection;
- Clique em Add collection;
- Preencha o campo Name com o nome
posts(este nome é para a estrutura comum. Se estiver criando outra, pode adicionar o nome que julgar necessário) - Clique em Add fields na aba Fields;
- Clique em + Add Field e adicione quantos campos deseja. Seguir os nomes e configurações de cada campo, definidas na estrutura comum
- Clique ⚙ e edite as características de cada campo adicionado no passo 4.
- Clique em SAVE para salvar as alterações na coleção.

Criação de campos de uma coleção
A sua coleção de campos para o blog foi criada com sucesso.
Observações sobre os campos:
O nosso modelo padrão de campos considera:
- Conteúdo: campo para loja inserir todo o conteúdo do post (textos, imagens, vídeos).
- Publicar: forma da loja deixar uma postagem visível ou não. Nesse caso utilizamos uma condicional
ifna alteração do front-end para validar se o conteúdo deve ser publicado ou não. - Permalink: deverá ser utilizado para a URL amigável do post no futuro, portanto ainda não está habilitado, mas por padrão vamos criar.
Updated 4 months ago