Configurações básicas Algolia
Como conectar Algolia na vitrine da loja.
As configurações básicas possui duas etapas: a primeira etapa é a configuração entre as plataformas Algolia e Vnda; e a segunda etapa é a importação de pacotes no projeto front-end da loja.
Configurações entre plataformas
Para integração o lojista precisa obter o API Key da plataforma:
- Acesse sua conta Algolia;
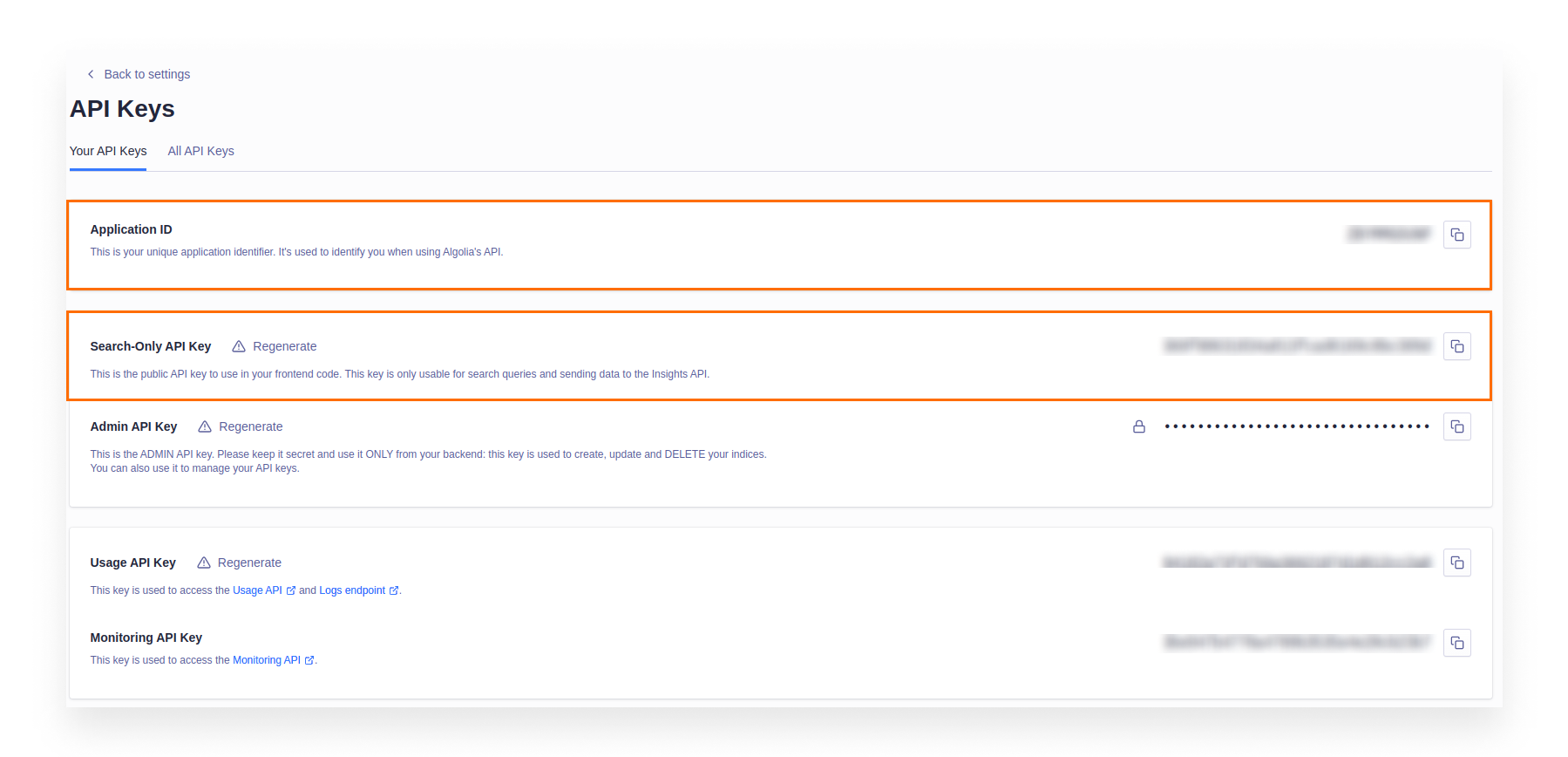
- Acesse o painel de API Keys. Mantenhao painel API Keys aberto em segundo plano do seu navegador, pois utilizamos as credenciais
Application IDeSearch-Only API Keynos próximos itens.

Página API Keys do Algolia
- Acesse o Admin Vnda;
- Clique no ícone ⚙ de Configurações no canto inferior esquerdo;
- Clique em Algolia na seção Integrações;
- Preencha os campos:
- Id da aplicação: preencha com o
Application IDobtido no passo 2.; - API Key: preencha com o
Search-Only API Keyobtido no passo 2;
- Id da aplicação: preencha com o
- Clique em Enviar.
As configurações de permissão entre as plataformas foram concluídas.
Para saber mais sobre APIs Key no Algolia, consulte API Keys documentation.
Instalação e importação de dependências
Para utilizar a integração no front-end da loja, você precisa incluir na pasta do seu projeto as dependências do Algolia.
Para incluir as dependências acesse a pasta do projeto da loja (diretório que contém os arquivos de front-end) pelo terminal e execute o comando a seguir:
npm install instantsearch.js algoliasearch -DConfira se a dependência do algoliasearch está no arquivo package.json do seu projeto.
Depois de garantir que a dependência algoliasearch foi instalada, você precisa importar os pacotes Algolia:
-
Acesse pasta do projeto no seu editor de código;
-
Acesse o diretório assets > javascripts > store.js
-
Inclua o código abaixo no arquivo
store.js:// Importando pacotes Algolia import algoliasearch from "algoliasearch/lite"; import instantsearch from "instantsearch.js"; import { searchBox, hits, configure, pagination, hitsPerPage, } from "instantsearch.js/es/widgets"; //Adicionando as chaves do Algolia. Substitua os campos com as chaves do Algolia. const searchClient = algoliasearch( ‘APLICATION_ID’, ‘SEARCH_ONLY_API_KEY’ ); -
Substitua no código os campos
APLICATION_IDeSEARCH_ONLY_API_KEYpelas respectivas chaves geradas nas configurações entre plataformas; -
Salve as alterações.
Os pacotes foram instalados e a vitrine da loja pode acessar o Algolia. A próxima etapa é configurar integrar a busca que você deseja gerenciar pelo Algolia (produto e/ou blog).
Updated 4 months ago