Iniciar novo projeto
Criação de um ambiente de desenvolvimento para uma nova loja
Projetos finalizados ou em desenvolvimento
Caso o projeto em questão já tenha sido lançado ou esteja em desenvolvimento, deve-se ignorar esta etapa e utilizar o repositório de versionamento de código onde o projeto está alocado.
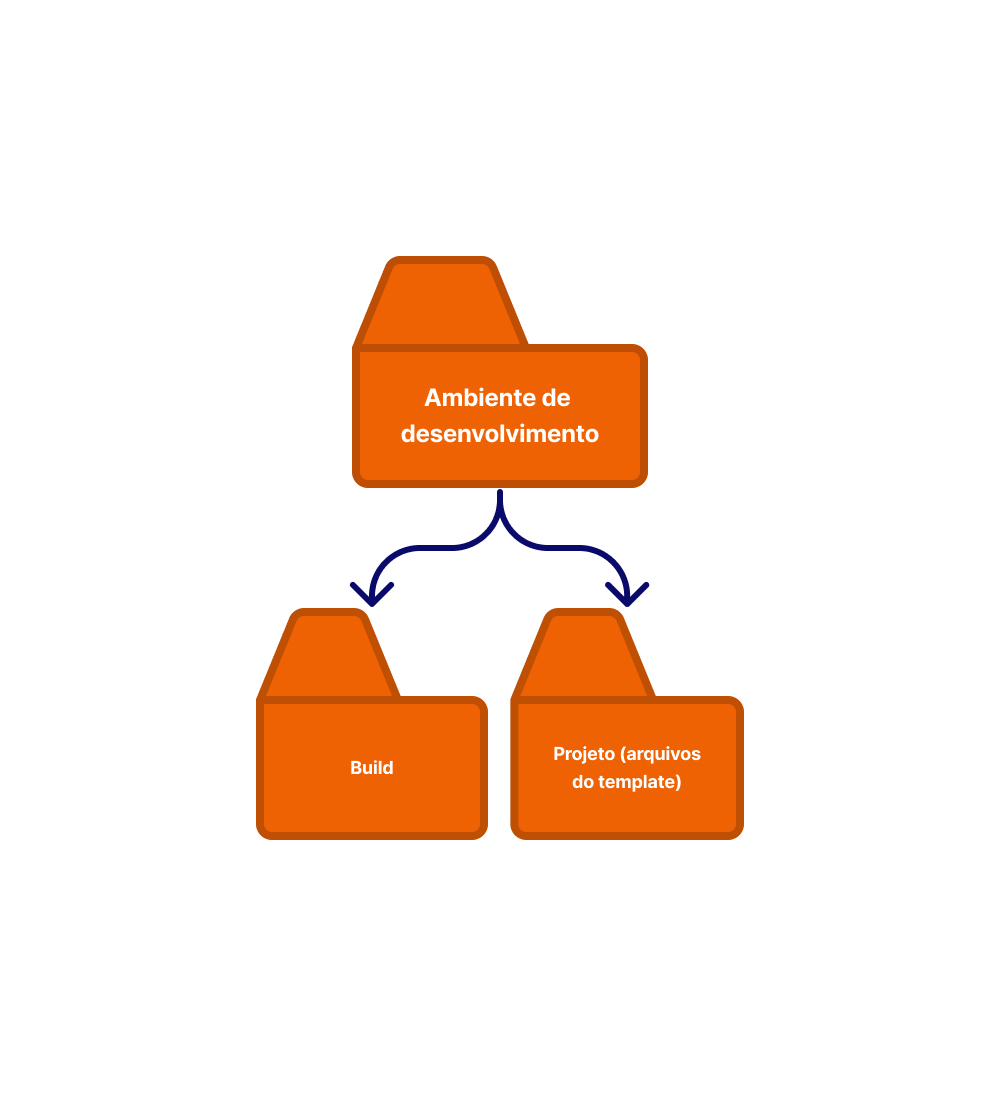
Nesse etapa, você irá montar um template base para a loja. Com o Template Maker, você gera a estrutura e os arquivos base da loja. A pasta do Projeto é onde os arquivos gerados com o Template Maker devem ser colocados, e é preciso uma hierarquia de diretórios para o funcionamento dos scripts de programação. Veja a seguir a hierarquia de pastas e como a Build e a pasta Projeto compõem o ambiente de setup.

Hierarquia de pastas
Não é necessário reinstalar a pasta Build caso você possua projetos de diferentes lojas. Para utilizar a mesma Build mantenha as pastas de projeto de todas as lojas na mesma hierarquia da Build.
Para criar uma loja nova:
- Crie a pasta do projeto dentro da mesma pasta onde se encontra a Build. É necessário utilizar o mesmo nome da loja que será utilizado na URL do ambiente de staging
- Acesse o Template Maker escolha uma estrutura pré pronta de exemplo e customize as seções de cada página. Ao final, faça o download dos arquivos e coloque-os dentro da pasta do projeto, criado no passo 1
- Abra os arquivos no seu editor e acesse o arquivo package.json. Nele, altere os seguintes campos:
name: coloque o nome da loja exatamente como utilizado no domínio da URL de staging. Esta URL é no formatonomedaloja.vnda.dev, você deve colocar exatamente como está o nome da loja, sem a parte do .vnda.dev. Este campo será utilizado para sincronizar seus arquivos para o ambiente de staging.repository: opcional, se você utiliza uma ferramenta de versionamento do código, ou se mantém backup dos arquivos na nuvem, coloque o endereço do repositório/backup aquibugs: opcional, se você utiliza uma ferramenta de versionamento, direcione para o caminho de issues do repositórioconfig/url: O endereço completo, final, do site em produção, no formatohttps://www.nomedaloja.com.br. Este é um exemplo, coloque exatamente o endereço do site em produção, incluindo o protocolo HTTPS
- No terminal, na pasta do projeto, instale as dependências executando o comando
npm install
- Após a instalação, sincronize os arquivos para o ambiente de staging, executando o comando npm run sync
- Para iniciar a customização da loja, execute o comando npm run dev
- A Vnda não se responsabiliza pelo versionamento de código, dessa forma, recomendamos que você faça as edições e customizações da sua loja utilizando uma ferramenta para esse propósito.
- Saiba mais sobre os comandos utilizados nesse guia em Comandos disponíveis
Versionamento de código
Recomendamos a criação do ambiente de setup uma única vez por loja. Depois de criar o ambiente de setup, é responsabilidade da agência manter o projeto em uma ferramenta de versionamento de código. É a partir do versionamento dos código do projeto que os desenvolvedores devem realizar as alterações no front-end de uma loja.
Caso a agência não tenha um controle de versionamento definido, disponibilizamos um diretório por agência caso queiram fazer uso. Esse repositório já é utilizado para backup de código, mas você pode fazer uso dele como o repositório principal de versionamento da loja, caso desejar
Veja o processo de inicialização de um novo projeto, e conheça mais a estrutura dos templates aqui:
Updated over 1 year ago